はじめに
こんにちは、きたかにです。
あなたも一度は考えたことないでしょうか。
「仕事中にこっそり買い物に行きたいけど、離席中に上司からチャットが来たらどうしよう?」
そんな時、自分の代わりに誰かがチャットを返信してくれたら素敵ですよね。
今回は、完全自動でチャットを返信してくれる、
自分自身をチャットボット化できるスクリプトを作成してみました。
自動返信のスクリプト
早速、チャットの自動返信を行ってみましょう。
開発者ツールを開く
ブラウザには「開発者ツール」というものが存在しており、
ここに自作のスクリプトを記述することで、ブラウザを自動操作することができます。
まずはSlackをブラウザで開きます。

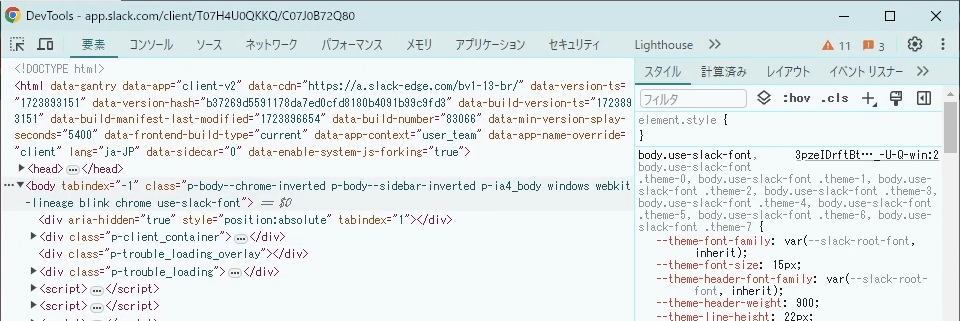
ブラウザで右クリック → 検証
ページ内のHTMLが表示されます。

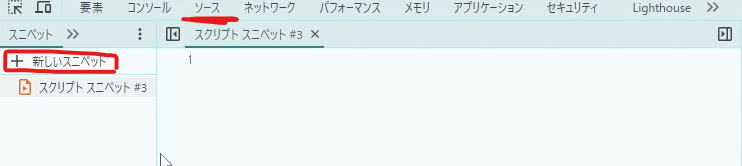
ソース → 新しいスニペット をクリックします。

こちらの「スクリプト スニペット」に自作のスクリプトを書くことで、ブラウザを自動で操作することができます。
メッセージの監視
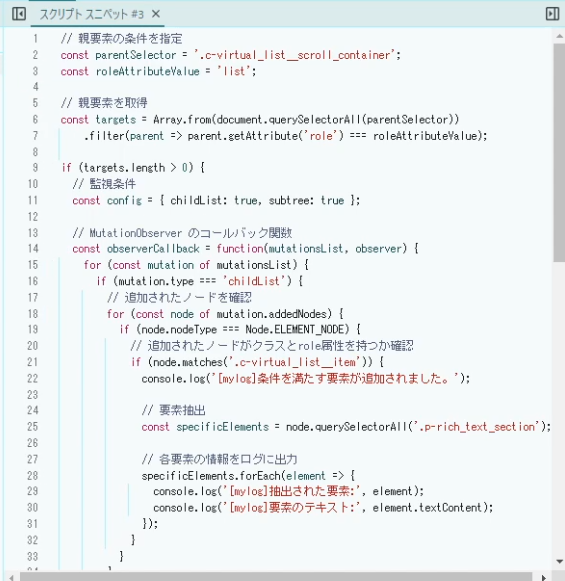
実際にスクリプトを書いてみました。

こちらのスクリプトでは下記の処理をしています。
- HTML情報に変化がないか常に監視
- 追加されたHTMLからメッセージを抽出・表示
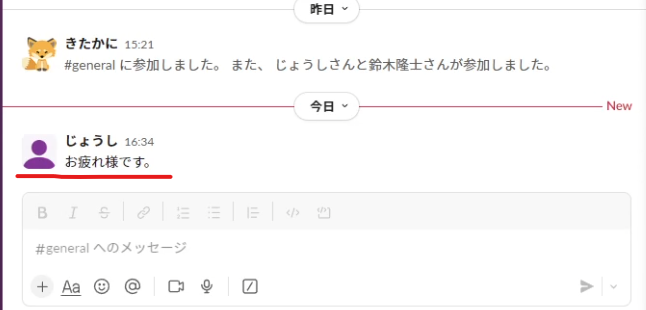
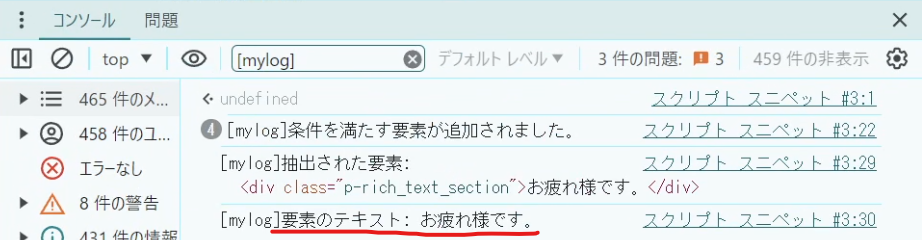
相手からメッセージが送信されると・・


受信したメッセージを表示することができました!
チャットを受信する = HTMLが追加される です。
追加されたHTMLからメッセージを抽出することができます。
自動返信をしてみる
上記の手法を使って、チャットが受信された際に
自動でメッセージの書き込み及び送信ボタンをクリックしてくれる機能を追加してみましょう。

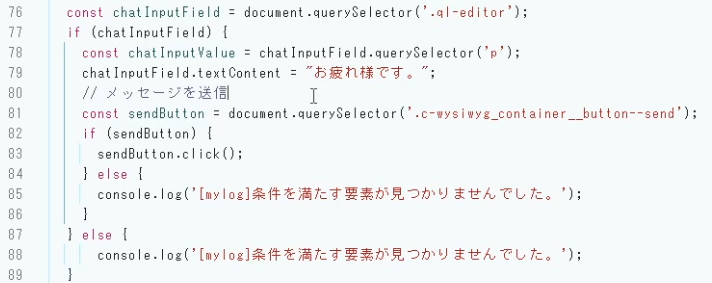
メッセージ欄や送信ボタンも、先ほどと同じく全てHTMLで構成されています。
画像のようにHTMLの要素をプログラム内で指定してあげることで、
ボタンのクリックなどの操作が自動化できます。
試しに実行してみましょう。
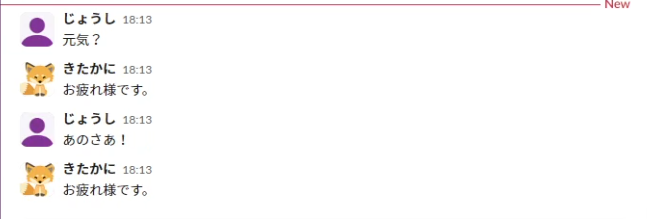
別のアカウントからメッセージを送ってみると、
「お疲れ様です。」と即座に返答してくれます。

ただし同じメッセージしか送れないため、
これだと上司に「こいつ、様子がおかしくないか?」と思われてしまいますね。
ChatGPTでメッセージを生成
そこで、ChatGPTを使って返答用のメッセージを作ってもらいます。
例えば、「”こんにちは”という言葉に対する返答を作って」とリクエストをすると、
こんにちは!今日はいい天気ですね!
といった文章を自動で作成してくれます。
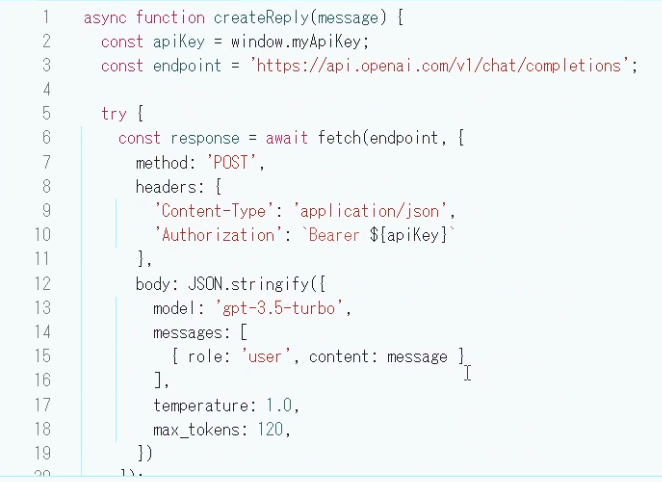
メッセージ作成用スクリプト
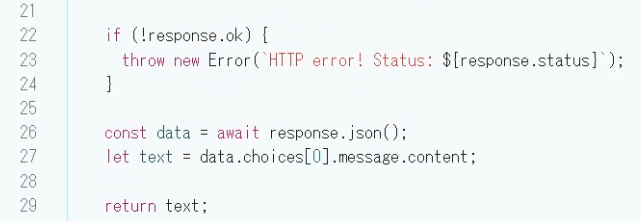
実際のスクリプトがこちら。


ChatGPTのAPIキーを事前に発行していることが前提となります。
apiKeyに設定しましょう。
自動返信プログラムの実行
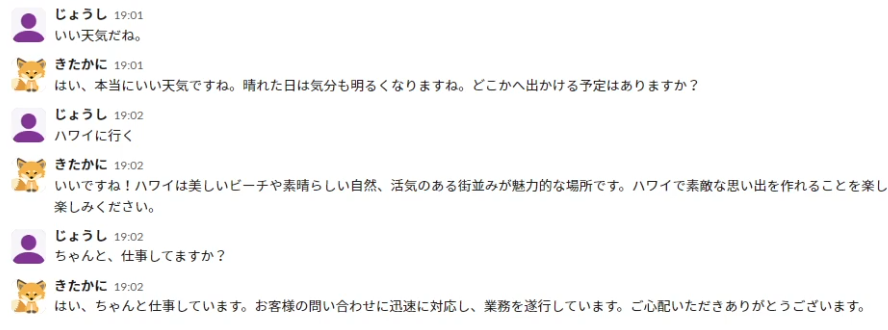
これを先ほどの返信用プログラムと組み合わせることで、
まるで本当に人間が返信しているように偽装することができます。

※上司役は私が手動でチャットしています。
かなり自然な返答をしてくれるので、これは偽物とばれようがありませんね。
完全自動で返信をしてくれる、私の複製が完成しました。
これで気兼ねなく仕事中にお買い物に行くことができます。
おわりに
いかがだったでしょうか。
かなり自然なやりとりができているのではないでしょうか。
ずっとプログラムに返信させ続けても会話が成り立つかもしれません。
この手法を使えば多くのことが自動化できるので、いろいろ応用が期待できます。
皆さんも自動化の技術を使って、業務を効率化してみましょう。
ただし、やりすぎで痛い目を見ないように気を付けてください。


